- Jun 28 Tue 2016 19:19
【Struts】 OGNL跟EL取值02 其他取值
- Jun 28 Tue 2016 19:09
【Struts】 OGNL跟EL取值01 (ActionContext測試),間接取值
- Jun 28 Tue 2016 19:07
【Struts】OGNL運算式,ActionContext內涵物件,取物 01 設定檔跟index
- Jun 28 Tue 2016 17:41
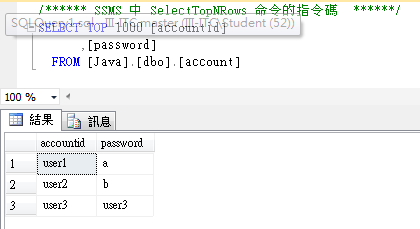
【Web Security】編碼再存密碼
- Jun 28 Tue 2016 17:25
【Web Security】實作Declarative Security的Container設定(連到資料庫)
- Jun 28 Tue 2016 12:47
【Web Security】實作Declarative Security標籤(FORM)
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
- Jun 28 Tue 2016 10:27
【Web Security】實作Declarative Security標籤(BASIC)
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
- Jun 24 Fri 2016 20:06
【Android】ListView選單
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:textSize="20sp"
android:textColor="#0000FF"
android:text="@string/photos" />
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/textView"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
</RelativeLayout>
每一個項目(item)的選項內容
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView android:id="@+id/imageView"
android:layout_width="48dp"
android:layout_height="48dp"
android:contentDescription="@string/img_desc"
android:padding="6dp" />
<TextView android:id="@+id/textView"
android:layout_gravity="center_vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="6dp" />
</LinearLayout>
package com.lcpan.listview;
import android.content.Context;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private ListView listView;
//A view that shows items in a vertically scrolling list. The items come from the ListAdapter associated with this view.
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViews();//因為現在程式碼很大了,所以寫在方法裡,呼叫方法
}
private void findViews() {
listView = (ListView) findViewById(R.id.listView);
listView.setAdapter(new MyAdapter(MainActivity.this)); //把MyAdapter指定給ListView元件
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View view,int position, long id) {//
// 選定某個選項(item)時會呼叫此方法
// view代表被點選的元件,在此為listview_item.xml的LinearLayout元件(也可以說就是整個listview_item.xml)
TextView textView = (TextView) ((LinearLayout) view).getChildAt(1);
//指listview_item.xml的LinearLayout元件中的第二個元素TextView android:id="@+id/textView"
Toast.makeText(getApplicationContext(), textView.getText(),
Toast.LENGTH_SHORT).show();//出現彈跳視窗
}
});
}
private class MyAdapter extends BaseAdapter {//由於繼承BaseAdapter,所以得覆寫四種方法
//Adapter是一個轉接器,接收資料、丟出資料
private LayoutInflater layoutInflater;//Inflater:解壓縮、產生器
private Integer[] images = {//把圖片放入陣列中
R.drawable.p01, R.drawable.p02, R.drawable.p03, R.drawable.p04,
R.drawable.p05, R.drawable.p06, R.drawable.p07, R.drawable.p08,
R.drawable.p09, R.drawable.p10, R.drawable.p11, R.drawable.p12
};
public MyAdapter(Context context) {//建構子,建立一個layout物件
layoutInflater =
(LayoutInflater) context.getSystemService(LAYOUT_INFLATER_SERVICE);
}
private class ViewHolder {
ImageView imageView;
TextView textView;
}
@Override //取得資料數量(12張照片),也就是內容有多少個item
public int getCount() {
return images.length;
}
@Override //???不用動,position從0開始
public Object getItem(int position) {
return position;
}
@Override //???不用動
public long getItemId(int position) {
return position;
}
@Override //系統互依據getCount()的回傳值決定呼叫此方法的次數,第一次呼叫時position=0,第二次=1
//每回呼叫getView都要配置好每個item的內容,應該類似迴圈
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;//ViewHolder是自己寫的方法
// convertView為上次呼叫getView()所取得的View,指的是listView元件每個item的layout物件
if (convertView == null) {// 若convertView已存在,就無需再呼叫inflate()(解壓縮)重新產生它
convertView = layoutInflater.inflate(R.layout.listview_item, null);//null→預設最外層的layout
// inflate(int resource, ViewGroup root)
// Inflate a new view hierarchy from the specified xml resource.
//指定listview_item以產生convertView
viewHolder = new ViewHolder();
viewHolder.textView = (TextView) convertView.findViewById(R.id.textView);
viewHolder.imageView = (ImageView) convertView.findViewById(R.id.imageView);
// 利用setTag()將convertView和viewHolder建立View元件之間的階層關聯
// convertView為父元件,而viewHolder為子元件
convertView.setTag(viewHolder);//把viewHolder跟convertView綁在一起
} else {
viewHolder = (ViewHolder) convertView.getTag();//取出之前放在裡面的東西
}
viewHolder.imageView.setImageResource(images[position]);
viewHolder.textView.setText("image " + (position + 1));
return convertView;
}
} // end of class MyAdapter
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
- Jun 23 Thu 2016 19:58
【Android】Activities 帶著資料轉頁
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.iii.lcpan.activity">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".NextActivity"></activity>
</application>
</manifest>
<resources>
<string name="app_name">Activity</string>
<string name="cel_lbl">攝氏:</string>
<string name="fah_lbl">華氏:</string>
<string name="btn_lbl">轉換成華式</string>
<string name="msg">必須輸入值</string>
<string name="lastpage">回上頁</string>
</resources>
第一頁: <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.iii.lcpan.cf2.MainActivity"> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_alignParentTop="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textAppearance="?android:attr/textAppearanceLarge" android:text="@string/cel_lbl" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="numberDecimal" android:ems="10" android:id="@+id/celsius" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/btn_lbl" android:id="@+id/submit" /> </LinearLayout> </RelativeLayout>
第二頁:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.iii.lcpan.activity.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="@string/fah_lbl"
android:id="@+id/fahrenheit" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/lastpage"
android:id="@+id/lastpage"
android:layout_marginTop="91dp"
android:layout_below="@+id/fahrenheit"
android:layout_centerHorizontal="true" />
</RelativeLayout>
package com.iii.lcpan.activity;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {//implements View.OnClickListener {
private EditText cel;
private Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
cel = (EditText) findViewById(R.id.celsius);
btn = (Button) findViewById(R.id.submit);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
try {
double f = (Double.parseDouble(cel.getText().toString())) * 9 / 5 + 32;
Intent intent = new Intent(MainActivity.this, NextActivity.class); //Intent(意圖)使用Bundle物件來傳送資料(本頁,要傳去的那頁)
Bundle bundle = new Bundle();
bundle.putDouble("f", f);
intent.putExtras(bundle);
startActivity(intent);
} catch (Exception e) {
Toast.makeText(MainActivity.this, R.string.msg, Toast.LENGTH_LONG).show();
}
}
});
}
}
package com.iii.lcpan.activity;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class NextActivity extends AppCompatActivity {//implements View.OnClickListener
private Button btn;
private TextView fah;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.next);
fah = (TextView) findViewById(R.id.fahrenheit);
Bundle bundle = getIntent().getExtras();
double f = bundle.getDouble("f");
fah.setText(getText(R.string.fah_lbl) + (Double.valueOf(f).toString()));
btn = (Button) findViewById(R.id.lastpage);
// btn.setOnClickListener(this);
btn.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
finish();
}
});
}
}
- Jun 23 Thu 2016 19:12
【Android】多國語系