package servletApi.action;
- 6月 28 週二 201619:19
【Struts】 OGNL跟EL取值02 其他取值
- 6月 28 週二 201619:09
【Struts】 OGNL跟EL取值01 (ActionContext測試),間接取值
package servletApi.action;
- 6月 28 週二 201619:07
【Struts】OGNL運算式,ActionContext內涵物件,取物 01 設定檔跟index
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
<!DOCTYPE struts PUBLIC
- 6月 28 週二 201617:41
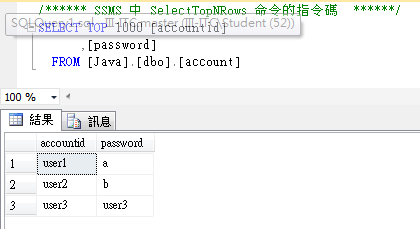
【Web Security】編碼再存密碼
package model;
- 6月 28 週二 201617:25
【Web Security】實作Declarative Security的Container設定(連到資料庫)
- 6月 28 週二 201612:47
【Web Security】實作Declarative Security標籤(FORM)
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
- 6月 28 週二 201610:27
【Web Security】實作Declarative Security標籤(BASIC)
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
- 6月 24 週五 201620:06
【Android】ListView選單
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:textSize="20sp"
android:textColor="#0000FF"
android:text="@string/photos" />
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/textView"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
</RelativeLayout>
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:textSize="20sp"
android:textColor="#0000FF"
android:text="@string/photos" />
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/textView"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
</RelativeLayout>
- 6月 23 週四 201619:58
【Android】Activities 帶著資料轉頁
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.iii.lcpan.activity">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".NextActivity"></activity>
</application>
</manifest>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.iii.lcpan.activity">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".NextActivity"></activity>
</application>
</manifest>
- 6月 23 週四 201619:12
【Android】多國語系

資料夾呈現方式先改成project,之後建立特定資料夾(注意檔案名稱),並在各資料夾中放他們的string.xml檔